Accessing pixels along a circle
Hi!
Got an annoying problem.
I have:
- A binary image containing the result of a canny edge detection.
- A Vector containing all points on a circle.
I want:
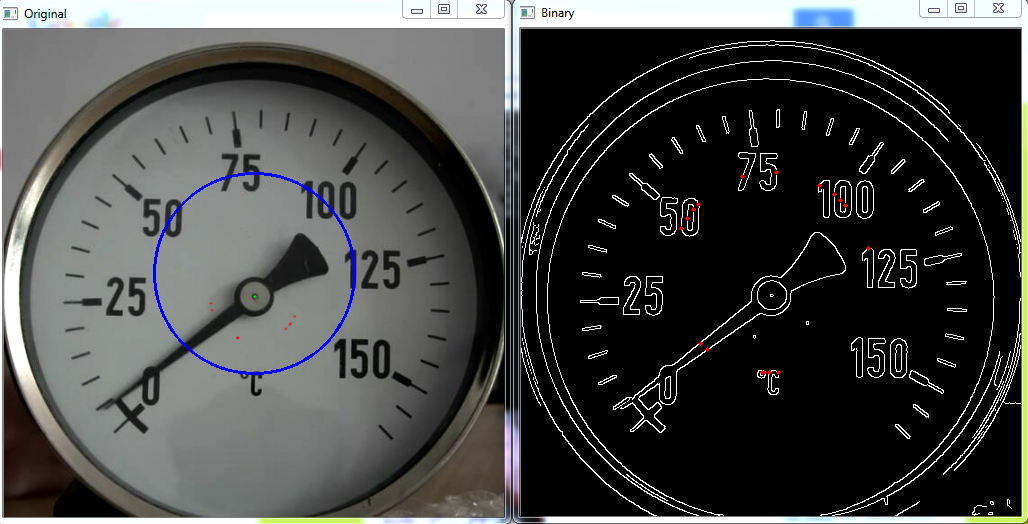
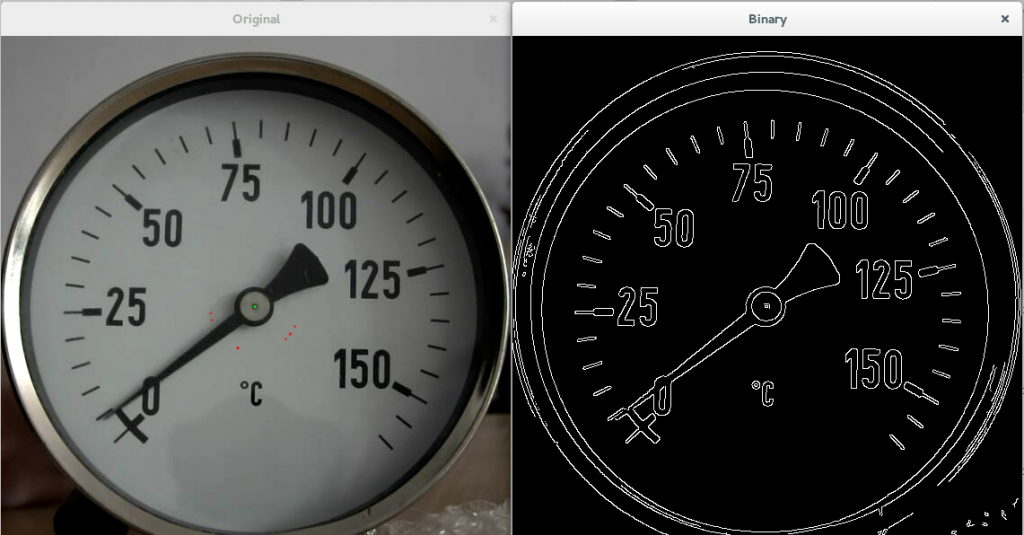
To draw a little dot on all points where the circle intersects a white line on the canny image.
The problem:
I can use the points with draw functions such as circle(). But when I use them with Mat::at() I end up accessing pixels outside the image. It is as if I need to translate the points before using at. But to what?

The code:
#include <iostream>
#include <iomanip>
#include <sstream>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
#define NEEDLE_CENTER_X 565
#define NEEDLE_CENTER_Y 602
#define I_CIRCLE_RADIUS 100
#define CANNY_THRESHOLD 70
using namespace std;
using namespace cv;
int main()
{
namedWindow( "Original", CV_WINDOW_AUTOSIZE );
namedWindow( "Binary", CV_WINDOW_AUTOSIZE );
moveWindow( "Binary", 570, 100 );
moveWindow( "Original", 0, 100 );
Point needle_center( NEEDLE_CENTER_X, NEEDLE_CENTER_Y );
//Get points in circle
Size axes( I_CIRCLE_RADIUS, I_CIRCLE_RADIUS );
vector<Point> circle_points;
ellipse2Poly( needle_center, axes, 0, 0, 360, 1, circle_points );
//Step through images
for( int i = 1; i <= 21; i++ )
{
stringstream file;
file << "img/" << setw( 2 ) << setfill( '0' ) << i << ".png";
//Read image
Mat original = imread( file.str(), CV_LOAD_IMAGE_UNCHANGED );
circle( original, needle_center, 2, CV_RGB( 0, 255, 0 ), 1, CV_AA, 1 );
//Make a grayscale copy
Mat gray( original.size(), CV_8UC1 );
cvtColor( original, gray, CV_BGR2GRAY );
//Find edges in grayscale image
Mat edges( original.size(), CV_8UC1 );
Canny( gray, edges, CANNY_THRESHOLD, CANNY_THRESHOLD * 3, 3 );
//Iterate pixels in circle
for( auto current_point : circle_points )
{
if( (edges.at<uchar>( current_point )) != 0 )
circle( original, current_point, 1, CV_RGB( 255, 0, 0 ), 1, CV_AA, 1 );
}
imshow( "Binary", edges );
imshow( "Original", original );
if( (waitKey( 0 )) == 1048603 )
break;
}
destroyAllWindows();
return 0;
}
Any help is appreciated.
//John