I 've made an application that can be gained by means of capturing image and choose from the gallery .
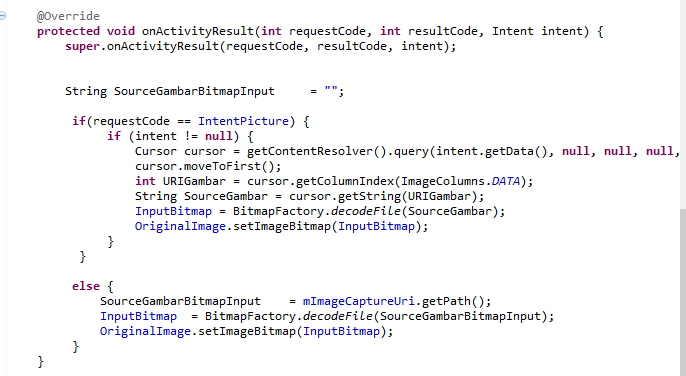
- Furthermore then stored in a variable of type bitmap data , the following is source code snippet :

- Then I want to do image processing on the image , the image processing I wanted was morphology filter, which before effect there are some white dots on the license plates, then after effect white dots disappear, so that only display main objects, that is number of license plate as shown in the following picture :

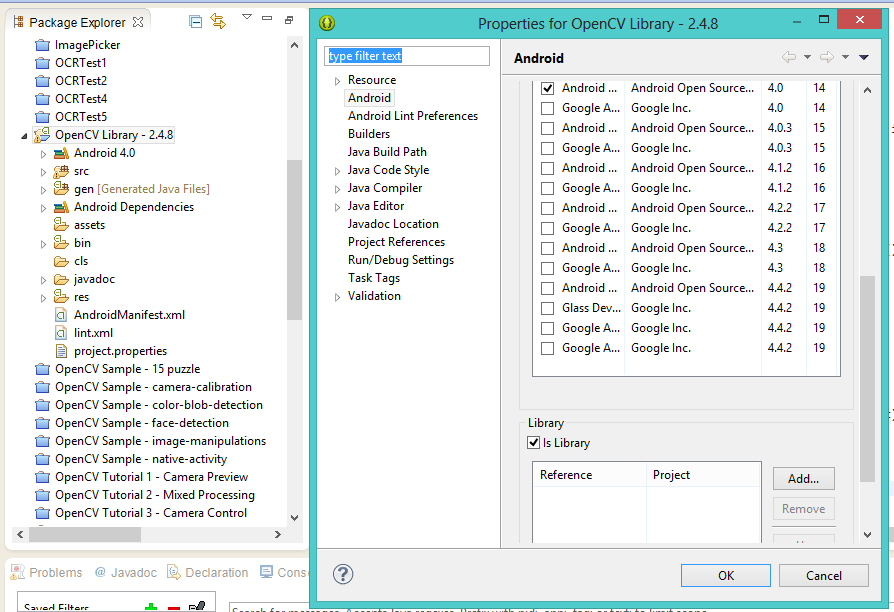
- I 've imported the OpenCV library version 2.4.8 , the result in the image below :

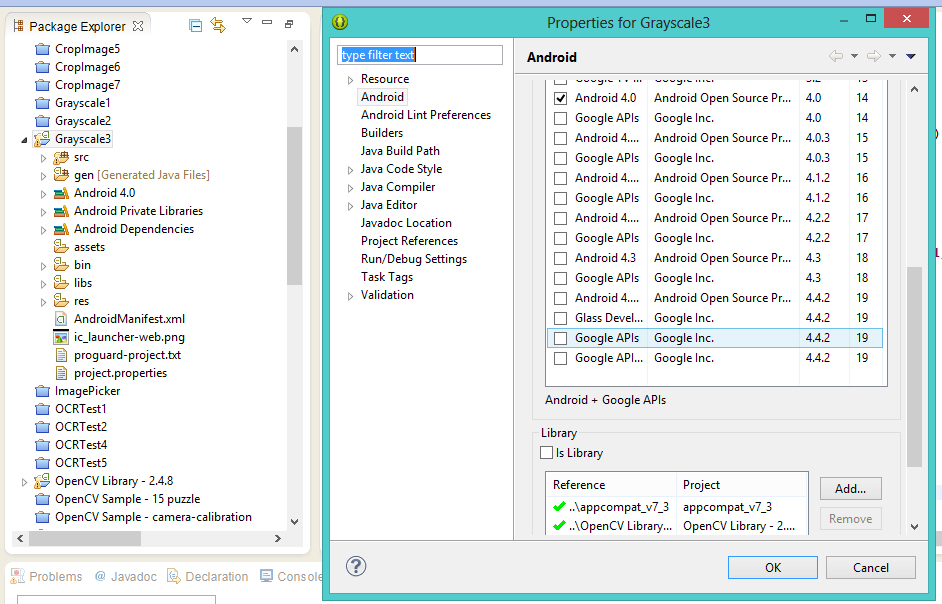
- I 've also set my project will reference to the OpenCV library which I had previously imported . As follows:

The problem that I am facing is as follows :
What I'm confused is how to write the function morphology into my Android application , I have absolutely no idea and confused , had a few days I was looking on the internet but no one gives a clear and detailed explanation
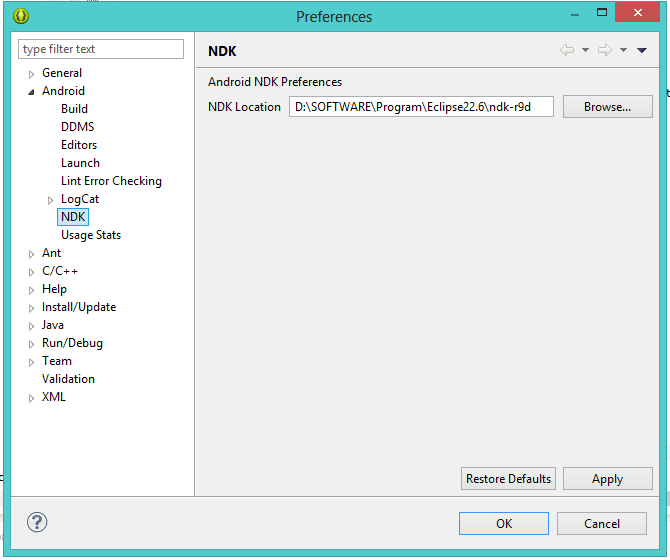
What if I export the application to the data type . Apk , whether the application will be running smoothly , I read some articles, that can be used for library OpenCV on Android devices must first be processed using the Android NDK , I also had to download version r9d latest Android NDK , I also had to set the editor ADT , as shown below :

From the above discussion , I asked for help from the forum members to take the time to help me resolve this problem . I actually asked for help , I would be really happy if someone helps me , thank you very much ! ! !
To learn more, here is my full source code :
package com.example.threshold5;
import java.io.File;
import org.opencv.android.Utils;
import org.opencv.core.Mat;
import org.opencv.core.Size;
import org.opencv.highgui.Highgui;
import org.opencv.imgproc.Imgproc;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.provider.MediaStore.Images.ImageColumns;
import android.app.Activity;
import android.content.Intent;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Paint;
import android.graphics.drawable.BitmapDrawable;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
protected static final String SourceGambar = null;
Bitmap InputBitmap = null;
ImageView OriginalImage;
ImageView OutputImage;
ImageView BinaryImage;
Button ButtonMorphology;
Button ButtonSelect;
Button ButtonCapture;
private int IntentPicture = 1;
private int IntentCamera = 2;
private Uri mImageCaptureUri;
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
OriginalImage =(ImageView) findViewById(R.id.image_original);
OutputImage =(ImageView) findViewById(R.id.image_output);
ButtonMorphology = (Button) findViewById(R.id.button_execute);
ButtonSelect = (Button) findViewById(R.id.button_select);
ButtonCapture = (Button) findViewById(R.id.button_capture);
ButtonSelect.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent ImagePickerIntent = new Intent(Intent.ACTION_PICK);
ImagePickerIntent.setType("image/*");
//startActivity
startActivityForResult(ImagePickerIntent, IntentPicture);
}
});
ButtonCapture.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent ImageCaptureIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
File file = new File(Environment.getExternalStorageDirectory(),
"tmp_avatar_" + String.valueOf(System.currentTimeMillis()) + ".jpg");
mImageCaptureUri = Uri.fromFile(file);
try {
ImageCaptureIntent.putExtra(android.provider.MediaStore.EXTRA_OUTPUT, mImageCaptureUri);
ImageCaptureIntent.putExtra("return-data", true);
startActivityForResult(ImageCaptureIntent, IntentCamera);
} catch (Exception e) {
e.printStackTrace();
}
}
});
ButtonMorphology.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// still dont know what i've to do with this button
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent intent) {
super.onActivityResult(requestCode, resultCode, intent);
String SourceGambarBitmapInput = "";
if(requestCode == IntentPicture) {
if (intent != null) {
Cursor cursor = getContentResolver().query(intent.getData(), null, null, null, null);
cursor.moveToFirst();
int URIGambar = cursor.getColumnIndex(ImageColumns.DATA);
String SourceGambar = cursor.getString(URIGambar);
InputBitmap = BitmapFactory.decodeFile(SourceGambar);
OriginalImage.setImageBitmap(InputBitmap);
}
}
else {
SourceGambarBitmapInput = mImageCaptureUri.getPath();
InputBitmap = BitmapFactory.decodeFile(SourceGambarBitmapInput);
OriginalImage.setImageBitmap(InputBitmap);
}
}
}
And the following is the layout :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button_select"
android:layout_width="145dp"
android:layout_height="wrap_content"
android:layout_above="@+id/button_execute"
android:layout_alignLeft="@+id/button_execute"
android:text="Select" />
<Button
android:id="@+id/button_capture"
android:layout_width="145dp"
android:layout_height="wrap_content"
android:layout_above="@+id/button_execute"
android:layout_alignRight="@+id/button_execute"
android:text="Capture " />
<ImageView
android:id="@+id/image_original"
android:layout_width="145dp"
android:layout_height="140dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:src="@drawable/ic_launcher" />
<Button
android:id="@+id/button_execute"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="Grayscale" />
<ImageView
android:id="@+id/image_output"
android:layout_width="145dp"
android:layout_height="140dp"
android:layout_alignLeft="@+id/image_original"
android:layout_centerVertical="true"
android:src="@drawable/ic_launcher" />
</RelativeLayout>