I want to place one image on another image such that it looks realistic suppose i have two images one is logo image and other is shirt image, now i want to place logo over shirt image such that logo adjust to curves and depth of shirt image. Please suggest me links or any source that could help me . thanks current i am using simple placement using copyTo and addWeight Api with region of interest Now i have come to the conclusion that it would be possibel using image overlay transparency but i have no idea how to implement it Any suggestions or code snippet would be appreciated.
public void loadLogo(ActionEvent actionEvent) throws IOException, InterruptedException
{
Mat imageROI, croppedImage;
Rect roi;
FileChooser fileChooser = new FileChooser();
File selectedFile = fileChooser.showOpenDialog(null);
if (selectedFile != null)
{
BufferedImage logoImage = ImageIO.read(selectedFile.toURL());
Image logo = logoImage;
Mat backgroundImageMatrics = createMat(img);
Mat logoImageMatrics = createMat(logoImage);
roi = new Rect(100, 200, logoImageMatrics.cols(), logoImageMatrics.rows());
imageROI = backgroundImageMatrics.submat(roi);
logoImageMatrics.copyTo(imageROI);
imageView.setImage(SwingFXUtils.toFXImage(toBufferImage(backgroundImageMatrics), null));
return;
}
}
But I am getting simple placement like this

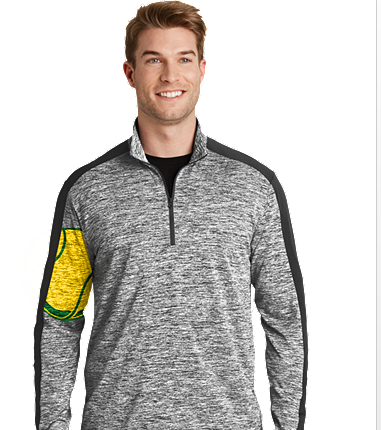
This required result



 This required result
This required result