find all the colors of a given image and their pixel position
Hi guys/girls as the title says I would like find all the existing colors of a given image and label them despite their position within the image. To note here that there might be the same color in different spots of the image. I can think some ways to do it but I was wondering if there is a faster/efficient way to do it from what I am thinking, so any other suggestions are welcome.
First thought is to loop through the whole image and manually keep track of each color and the positions of the pixels with that color, but then I thought we can do better than that ,right? There should be a way.
Second thought includes histogram analysis. Transform my image to grayscale and then each active bin will give me a color. Then create a mask image for each active bin value, and get the needed info(intensity and positions) from the rgb image. However, I am not sure how accurate this will be since I will be limited to 255 different colors, if I am not wrong right? While if I go for the color histogram, I cannot see how I can combine the bins from the different r,g. and b channels or even from other color spaces to create the colors of my images since the combinations in some cases might not be obvious. However, I am not sure about that I might be missing something.
Third thought was to use k-means to cluster the colors of my image, but again I am not sure how accurate this will be (since pixels with small distance will be clustered together, and I want every different color of my image) plus you need to know the number of your clusters beforehand which is not the case here.
Fourth, I came up with some other ideas(use contours, connected components, edges ,etc...) but I think that they are too complicated for such a deal. There should be something simpler.
So any ideas? Thanks
Update
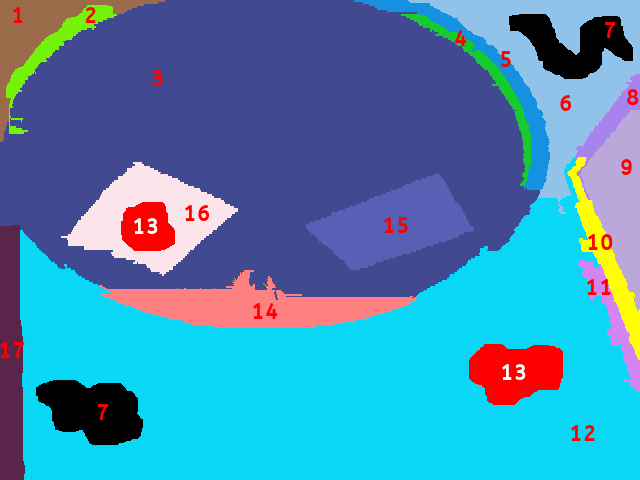
for example imagine that I have the following image:

then as you can see I would like to get 17 clusters (the order does not matter)

in the above case the different colors are solid stable so it can be considered an easy case but I want to cover the case were two close colors (for example cluster 13 should be two different clusters in case one component was RGB(255,0,0) and the other RGB(253,0,0) despite the fact that in the eye there are both red-"ish") should be different clusters.



 ===>
===> 

To be clear, does color mean a general color, like red, or a specific pixel level? IE, is (255,100,50) a different color from (255,100,51)?
If you mean general colors, take a look at the segmentation functions. grabCut, watershed, and the ones in ximgprog.
If you mean exact, specific pixel levels, then why? What are you trying to do? It can be done, but simple is not the word. You could theoretically end up with a different label for every pixel.
@Tetragramm yes (255,100,50) and (255,100,51) should be different colors, that the issue unfortunately. I want to do that because I need to create some labeling benchmark based on the extracted labels. I am aware of the case that theoretically I could end up with a different label for each pixel, and that's the one of the cases I want to take into account, though I do think it will happen in my dataset.