How I draw a rectangle by mosaic effect ?
This is my code
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
using namespace std;
using namespace cv;
Mat image;
char click;
Point p1;
Point p2;
static void onMouse(int event, int x, int y, int, void*)
{
switch (event)
{
case CV_EVENT_LBUTTONDOWN:
if (click == 0){ // first click top left
click = 1;
printf("%d %d", x, y);
}
else { // second click bottom right
click = 2;
printf("%d %d", x, y);
}
break;
case CV_EVENT_LBUTTONUP:
break;
}
}
void blurImage() {
// compute the block
int Num_cols = (p2.x - p1.x) / block;
int Num_row = (p1.x - p2.x) / block;
for (int i = 0; i < Num_row; i++)
{
for(int j = 0; j < Num_cols; j++)
{
int x1 = p1.x + j * block;
int y1 = p1.y + j * block;
int avg = sum / block*block;
// assign each pixel value by the block value
}
}
int main(void)
{
image = imread("C:/Users/faho0odywbas/Desktop/test.jpg");
namedWindow("Demo");
setMouseCallback("Demo", onMouse);
imshow("Demo", image);
waitKey(0);
return 0;
}
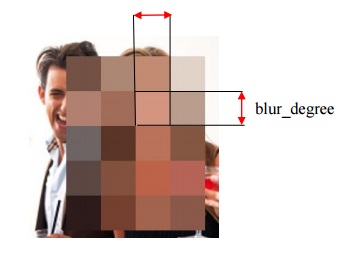
I want to draw a rectangle that's blur every thing inside it by mosaic effect, so my question is how to compute the block and assign each pixel value by the block value which are missing on my code
So the rectangle will be like this