FaceDetection is not happening over the proper region in an ImageViewer
I am trying to do a FaceDetection over an Image displayed over Android ImageView. I have made the ImageView as fulls screen mode, then I loaded the Image from storage as-
IplImage image = cvLoadImage(strImageFilePath, // filename
CV_LOAD_IMAGE_GRAYSCALE);
Then I ran the classifiers and then tried to draw the rectangle but its coming some other region-
canvas.drawRect(new Rect(x, y, x + w, y + h), paint);
Following is the code sample-
public void process(String strImageFilePath) {
ClassifierLoader classifierLoader = ClassifierLoader.getInstance(getContext());
classifier = classifierLoader.getClassifier_face();
classifier_mouth = classifierLoader.getClassifier_mouth();
IplImage image = cvLoadImage(strImageFilePath, // filename
CV_LOAD_IMAGE_GRAYSCALE);
cvClearMemStorage(storage);
Log.i("imageimage ", ""+image.height()+" Width "+image.width());
cvClearMemStorage(storage);
faces = cvHaarDetectObjects(image, classifier, storage, 1.1, 4,
CV_HAAR_FIND_BIGGEST_OBJECT | CV_HAAR_DO_ROUGH_SEARCH);
mouth = cvHaarDetectObjects(image, classifier_mouth, storage, 1.1, 3,
CV_HAAR_FIND_BIGGEST_OBJECT | CV_HAAR_DO_ROUGH_SEARCH);
invalidate();
Log.i("AYA ", "IMAGE AAYA " + image+" FAC "+faces.total()+" mouth "+mouth.total()+ " THIS "+this.getWidth() );
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setTextSize(20);
paint.setStrokeWidth(8);
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(20, 40, 5, paint);
if(faces != null){
if (faces.total() > 0) {
String s = "Processed Face";
float textWidth = paint.measureText(s);
canvas.drawText(s, (getWidth() - textWidth) / 2, 20, paint);
CvRect r = new CvRect(cvGetSeqElem(faces, 0));
int x = r.x(), y = r.y(), w = r.width(), h = r.height();
Log.i("IMAGE VIEW DRAW ", "x "+x+" y "+y+" w "+w+" h "+h);
canvas.drawRect(new Rect(x, y, x + w, y + h), paint);
if(mouth.total() > 0){
CvRect rct = new CvRect(cvGetSeqElem(mouth, 0));
canvas.drawRect(new Rect(rct.x(),rct.y(),rct.x()+rct.width(),rct.y()+rct.height()), paint);
}
}
}
}
I believe I need to do something with the height of IplImage but since I am directly loading the same from storage , it might be the issue. I actually wanted to load the image from image viewer but I couldn;t get it :( http://answers.opencv.org/question/22636/how-to-load-an-iplimage-from-android-imageview/?comment=22662#comment-22662
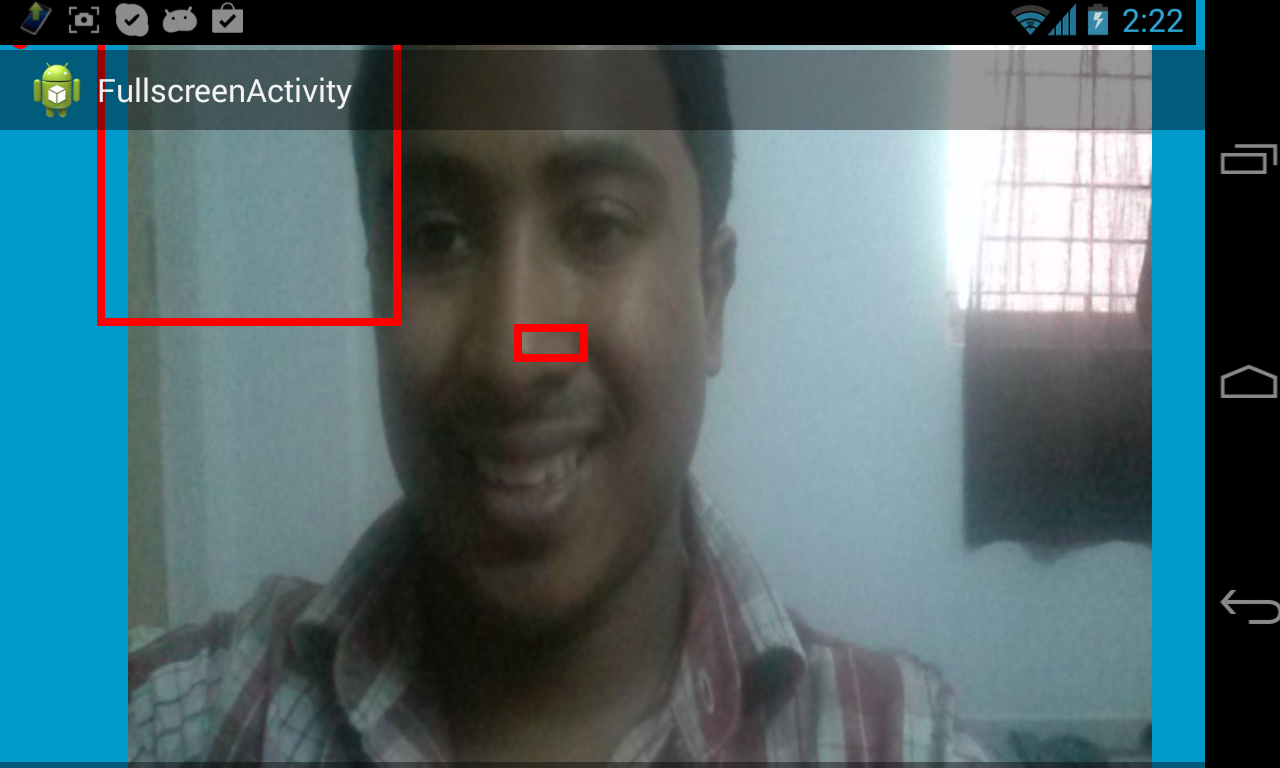
This is how algorithm is currently drawing the rectangle-

on Using drawing rectangle as-
canvas.drawRect(new Rect(x, y, w, y ), paint);
the Mouth rectange is not at all visible.

One observation I found is that the rectangle it draw is not for the face size, but it will match if I open the same window in portrait mode, so It may be something doing for portrait mode, and I need to somewhere invert the image. I am here directly just opening the Image in landscape mode
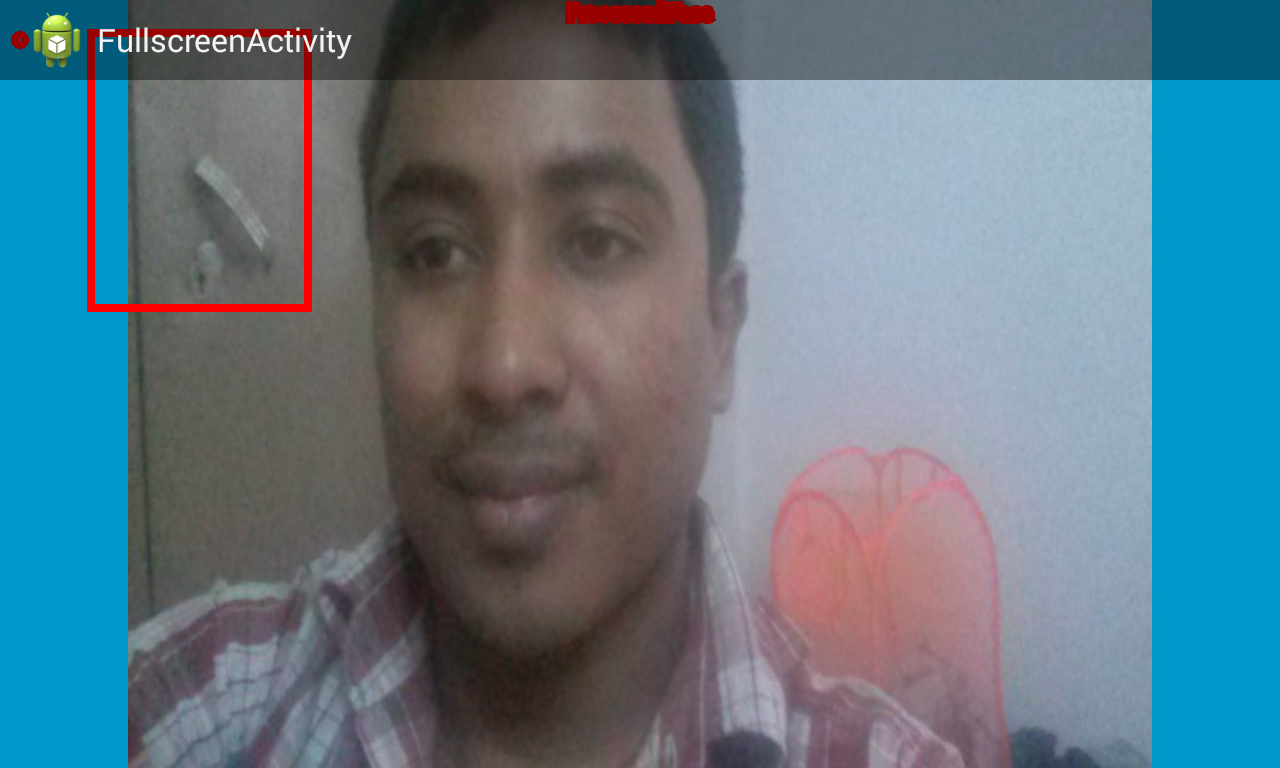
and If I don;t use full screen mode, then things are quite better like -

But still not the perfect, using canvas.drawRect(new Rect(x, y, x + w, y + h), paint); Other case doesn;t even show the rectangle

your rect is wrong.
actually i tried that and in that case Face rectangle goes more left and mouth rectangle doesn't even visible. Thats why I modified that part
yea, wrong fix. just don't .
@steven , which all APi's are old here , i will then change them .. considering Android and javaCV are the only choices left with me, then
You are using CvRect for example, which is C-API, however Rect does the same but uses the new C++ API. But I am wondering if this is the same for the Java & Android API, missed that part obviously :P
@bunta, can you revert the 'fullscreen' change ? you're sampling an img from disk, but drawing on a probably upscaled one
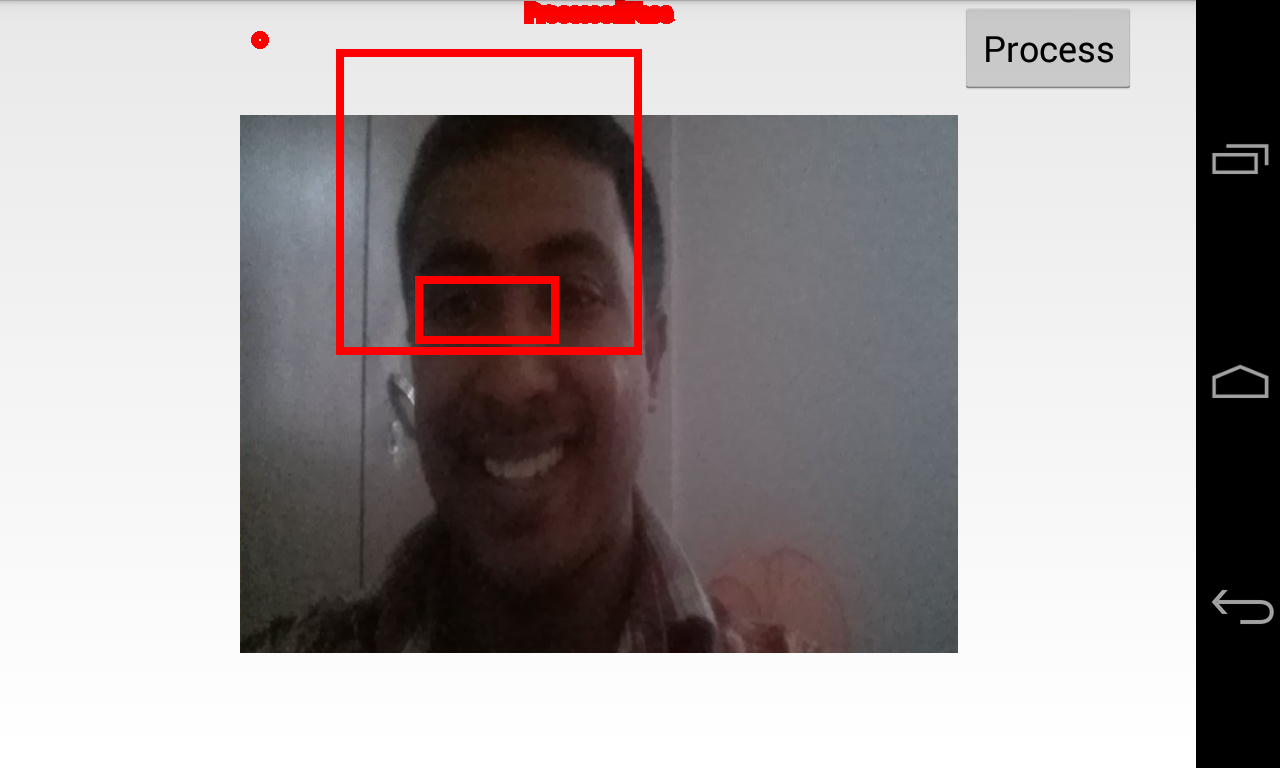
updated the screenshot , its better but not perfect, since it was not perfect thats why I moved to full screen mode, but i think I need to work in this only
it does not seem to respect the image -origin now. check your xml / properties / layout stuff for strange settings there. it's probably not a code problem now
hello,actually I'm not able to help with your problem.I'm new in android & opencv.I'm trying to use opencv library to cope with realtime facedetection on android.This http://docs.opencv.org/doc/tutorials/introduction/desktop_java/java_dev_intro.html was the sample I found.I tried to use this sample to build an project on android ,but failed.There were some error that I couldn't figure out.Then I saw your post,so I wonder would you please show me your src code to help with my problem.