how to make a new instance of Mat with TypedArray data?
hi,
I'm using goodFeaturesToTrack function in web worker for balancing workload.
after finishing goodFeaturesToTrack function, worker posts corners data.
I tried making new Mat with cv.matFromArray and its data(Float32Array), then it showed error like below:
RangeError: Source is too large “too large”
Is there any way to make a new Mat with TypedArray from worker? ( I found cv.matFromImageData(), but it use the cv.CV_8UC4 type. ) I want to make a new mat for detected corners and send it as argument for optical flow function
//worker.js
const runGoodFeaturesToTrack = async (imgData) => {
try {
// get imgData from main thread
const dst = await new cv.matFromArray(480, 640, cv.CV_8UC1, imgData)
const p0 = await new cv.Mat()
const none = await new cv.Mat()
const [ blockSize, maxCorners, minDistance, qualityLevel ] = [ 7, 10, 7.01, 0.01 ]
await cv.goodFeaturesToTrack(dst, p0, maxCorners, qualityLevel, minDistance, none,
blockSize, false, 0.01);
// p0.data32F : for point coordinates
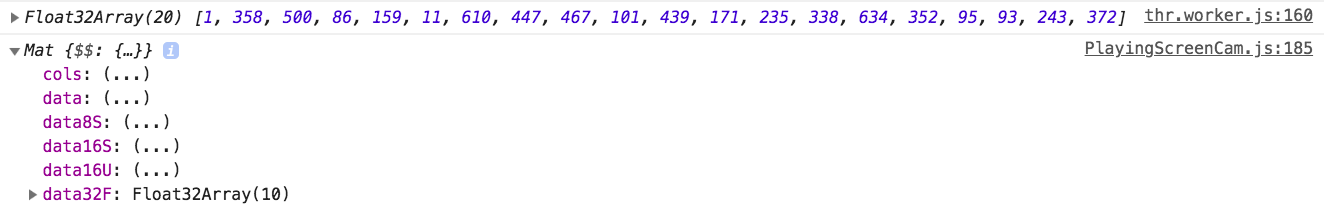
console.log(p0.data32F);
return self.postMessage({ result : p0.data32F, cols : p0.cols, rows : p0.rows }, [ p0.data32F.buffer ])
} catch (error) { return console.log('runGoodFeaturesToTrack error', error)}
}
// PlayingScreenCam.js( main thread )
this.dst = new window.cv.Mat();
worker.addEventListener('message', ev => {
if(ev.data.result) {
const { result, cols, rows } = ev.data;
const p0 = window.cv.matFromArray(rows, cols, window.cv.CV_32FC1, result.data32F);
console.log(p0.data32F);
}});
updated)
somehow i can make Mat with Float32Array from worker but value is different like below. can i get a same data32F value in main.js?


const { cols, result, rows }-- that's in a different order, than you sent it, right ?Thank you for replying berak, I've changed the order
const { result, cols, row }. but it shows same result. Is it wrong idea to get the data of Mat in worker (Float32Array) and make a same mat in PlayingScreenCam.js ?