OpenCV to OpenGL or WebGL
Hello,
Sorry for my awful english !
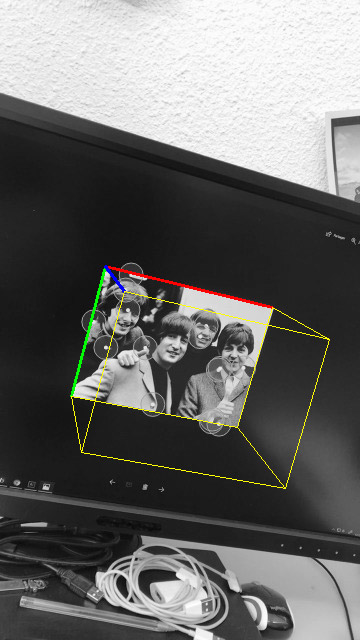
I use OpenCV to detect image in image. Everything works perfectly.

Now I want to use values returns by OpenCV with SolvePnp and Rodrigues in a WebGL project. I read many articles, books, posts, etc but that's not working and I don't understand why :((
I create a matrix 'projectionMatrix' with this function :
function openCVCameraMatrixToProjectionMatrix(fx, fy, cx, cy, zfar, znear, width, height){
var m = [
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0],
];
m[0][0] = 2.0 * fx / width;
m[0][1] = 0.0;
m[0][2] = 0.0;
m[0][3] = 0.0;
m[1][0] = 0.0;
m[1][1] = -2.0 * fy / height;
m[1][2] = 0.0;
m[1][3] = 0.0;
m[2][0] = 1.0 - 2.0 * cx / width;
m[2][1] = 2.0 * cy / height - 1.0;
m[2][2] = (zfar + znear) / (znear - zfar);
m[2][3] = -1.0;
m[3][0] = 0.0;
m[3][1] = 0.0;
m[3][2] = 2.0 * zfar * znear / (znear - zfar);
m[3][3] = 0.0;
return m;
}
After that, I create a cameraMatrix with values returns by SolvePnp (rVec and tVec) :
var cameraMatrix = [1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1];
cameraMatrix = m4.xRotate(cameraMatrix, rVecs[0]);
cameraMatrix = m4.yRotate(cameraMatrix, rVecs[1]);
cameraMatrix = m4.zRotate(cameraMatrix, rVecs[2]);
cameraMatrix = m4.translate(cameraMatrix, tVecs[0], tVecs[1], tVecs[2]);
I'm not sure calculations matrix order are OK ! And I'm sure I made errors in this part (but not only in this part) !
After I inverse camera matrix in a new variable
var viewMatrix = m4.inverse(cameraMatrix);
I compute a viewProjectionMatrix
var viewProjectionMatrix = m4.multiply(projectionMatrix, viewMatrix);
After all these operations, I use uniformMatrix4fv with a plane (-0.5, -0.5, 1.0, 1.0):
gl.uniformMatrix4fv(matrixLocation, false, modelMatrix);
I also try to use Rodrigues values directly on modelMatrix but that didn't work...
None of these attempts work, that never match.
Can someone help me? Please
I post on stack (code, explanations, etc) : https://stackoverflow.com/questions/4...
Loïc
