This forum is disabled, please visit https://forum.opencv.org
 | 1 | initial version |
Here's what I did (thanks Alexander):
This code goes into CameraBridgeViewBase.java in order to scale the bitmap to the size of the screen. The file is at:
[your path to the sdk]\OpenCV-2.4.4-android-sdk\sdk\java\src\org\opencv\android
protected void deliverAndDrawFrame(CvCameraViewFrame frame) {
Mat modified;
if (mListener != null) {
modified = mListener.onCameraFrame(frame);
} else {
modified = frame.rgba();
}
boolean bmpValid = true;
if (modified != null) {
try {
Utils.matToBitmap(modified, mCacheBitmap);
} catch(Exception e) {
Log.e(TAG, "Mat type: " + modified);
Log.e(TAG, "Bitmap type: " + mCacheBitmap.getWidth() + "*" + mCacheBitmap.getHeight());
Log.e(TAG, "Utils.matToBitmap() throws an exception: " + e.getMessage());
bmpValid = false;
}
}
if (bmpValid && mCacheBitmap != null) {
Canvas canvas = getHolder().lockCanvas();
if (canvas != null) {
canvas.drawColor(0, android.graphics.PorterDuff.Mode.CLEAR);
/////////////////////////////////////////////////////
////// THIS IS THE CHANGED PART /////////////////////
int width = mCacheBitmap.getWidth();
int height = mCacheBitmap.getHeight();
float scaleWidth = ((float) canvas.getWidth()) / width;
float scaleHeight = ((float) canvas.getHeight()) / height;
float fScale = Math.min(scaleHeight, scaleWidth);
// CREATE A MATRIX FOR THE MANIPULATION
Matrix matrix = new Matrix();
// RESIZE THE BITMAP
matrix.postScale(fScale, fScale);
/////////////////////////////////////////////////////
// RECREATE THE NEW BITMAP
Bitmap resizedBitmap = Bitmap.createBitmap(mCacheBitmap, 0, 0, width, height, matrix, false);
canvas.drawBitmap(resizedBitmap, (canvas.getWidth() - resizedBitmap.getWidth()) / 2, (canvas.getHeight() - resizedBitmap.getHeight()) / 2, null);
if (mFpsMeter != null) {
mFpsMeter.measure();
mFpsMeter.draw(canvas, 20, 30);
}
getHolder().unlockCanvasAndPost(canvas);
}
}
}
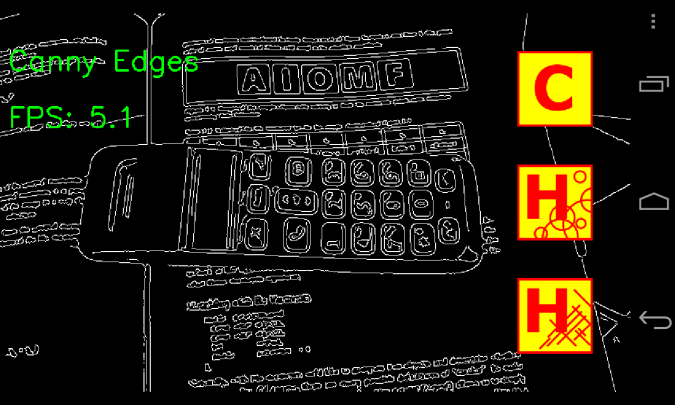
So I now have an image which looks like this:

Which was what I wanted.